33 - PM 如何向設計師溝通並提出需求 - 字體篇章
如何有效地向設計師傳達你的字體需求呢

Table of Contents
在設計領域中,字體是一個重要元素,不僅在視覺上扮演關鍵角色,還直接影響著訊息的傳達效果。然而,對於產品經理來說,如何向設計師溝通字體的需求並提出具體要求可能並不容易。正確選擇字體能夠加強設計的品質,並幫助產品經理達到設計目標。許多產品經理在與設計師溝通時,往往對字體的選擇感到困惑,但其實只要了解基本的字體規則與知識,在未來能有效地向設計師傳達你的字體需求,從而做出有影響力的排版選擇。
字體在設計中的作用絕不僅僅是填充文字的工具。它們承載著許多意義和情感,能夠直接影響觀眾對設計的感受和理解。
字體、字型、字型家族 ?
我非常了解PM對於排版相關的術語可能會讓人望而卻步。字體、字型、和字型家族之間的細微差別甚至可能會讓經驗豐富的專業人士感到困惑。但其實沒有那麼複雜,我會一步一步的拆解開來,解釋他們的關係。

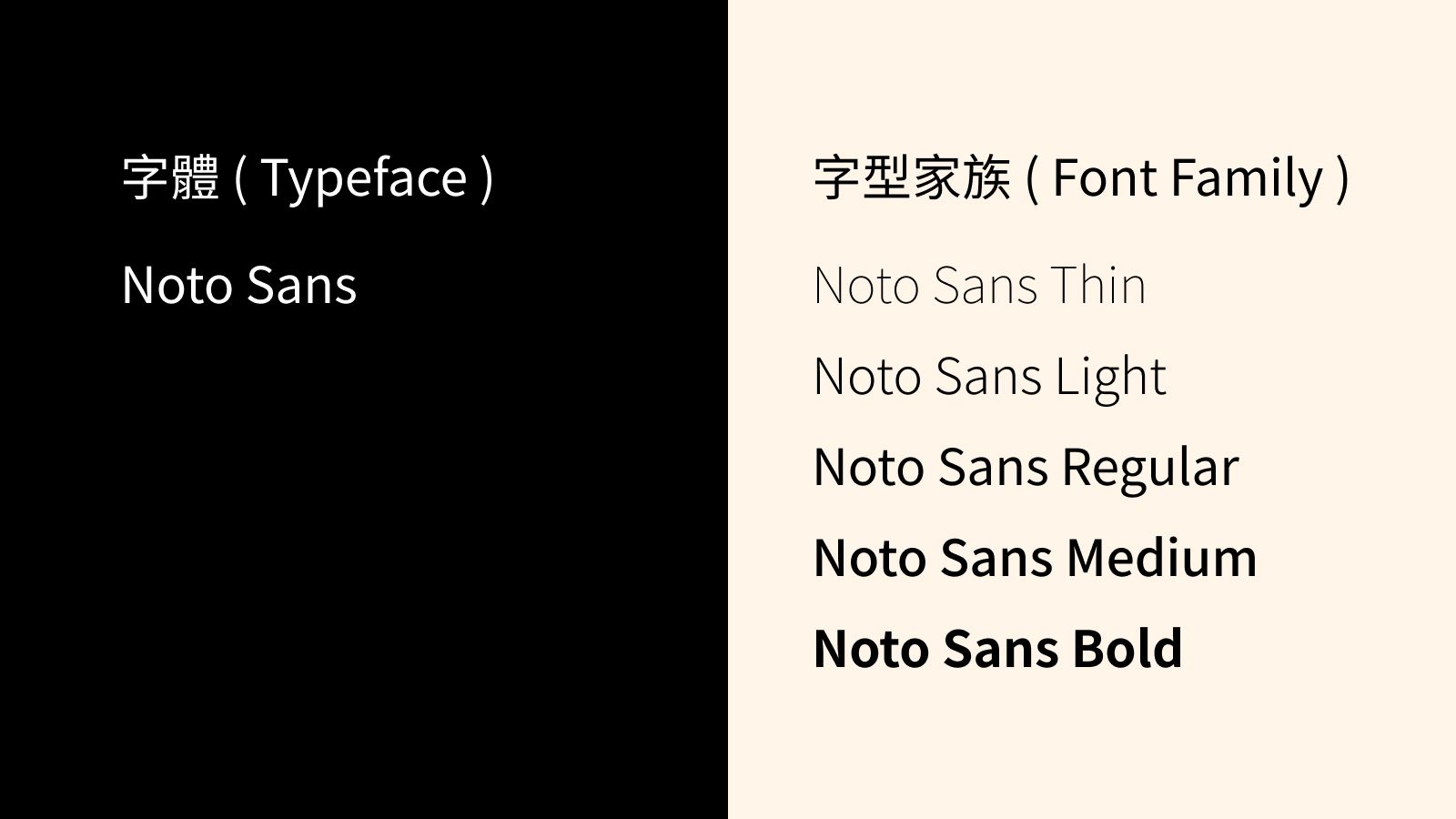
首先我們來看看很容易造成混淆的幾個名詞「字體、字型、字體家族」,最基本的就是字體( Typeface ),在英文解釋為 “a particular design of type” 也就是具有某種設計理念的文字,是一個比較概括的概念,而所謂的字型 ( Font ) 的英文解釋為 “a set of type of one particular face and size” 。
簡單來說,字體是最初也是最基本設計的概念,而字型就是基於字體但做了部分程度上的修改後被實際應用在設計上的文字型態,而當字型逐漸衍生出許多種類時,它們集合而成的就是字體家族( Font Family )。我們拿 Noto Sans 為例子,Sans 是一種字體,Noto Sans 是ㄧ種字型,但其實點開就能發現有許多不一樣的字型 Thin, Light, Regular, Medium, Bold 等等同樣隸屬於 Noto Sans 字型家族 ( Font Family) 。

而字體衍生成字型的過程中除了調整各式間距、高度,通常都有三種不同型時的變化,我們將之分為
- 襯線字體 ( Serif )
- 無襯線 ( San Serif )
- 裝飾標題字型( Decorative or display typefaces )
襯線字體 ( Serif )
其中對比最明顯的就是有無襯線的差異,襯線字體的特色就是每個字的構成有粗細之分,並且在下方都有突出的小腳,就像是我們看習慣的古早報紙字體,襯線字體的小腳、各種線條粗細能幫助讀者的視線流暢的移動,所以特別適合使用在雜誌、文章等等類型的作品上,此外因為襯線字體的模樣與古典的英文書寫體、中文毛筆體更為相像,所以襯線字體也會帶出更經典、正式的感覺,許多古典產品上方的裝飾也因此選用襯線字體。
無襯線 ( San Serif )
與玲瓏有緻的襯線字體相反,無襯線字體整體線條統一粗細,看起來簡潔有力且富有現代感,常常是各類標題、流行服飾招牌喜愛選擇的字體。
裝飾標題字型( Decorative or display typefaces )
而最後一種裝飾標題字型又常被稱作手寫型或是創意型,這種字型往往擁有最獨特、最高辨識度的特性,像是可口可樂、迪士尼、樂高等等 Logo 都採用這種字型,雖然這類的字體辨識度、記憶性都高,但同時這類字體過多也更容易造成視覺疲勞,因此通常都只使用在標題、 Logo 上,但最近也掀起一陣手寫字體的流行風,完全仿手寫的字體運用得當的話放在文章中反而能使文章充滿溫度、更好的讓讀者融入故事中。
文字之間的關係
除了字體字型,文字的格式也會影響讀者的閱讀體驗。當然如果要詳細的討論文字格式的話那等於是要跳入另一個專門的領域之中,所以今天將只討論一些十分基礎、實用的規則幫助大家更了解如何將字體運用在設計中。

字距 Tracking & 調距 Kerning
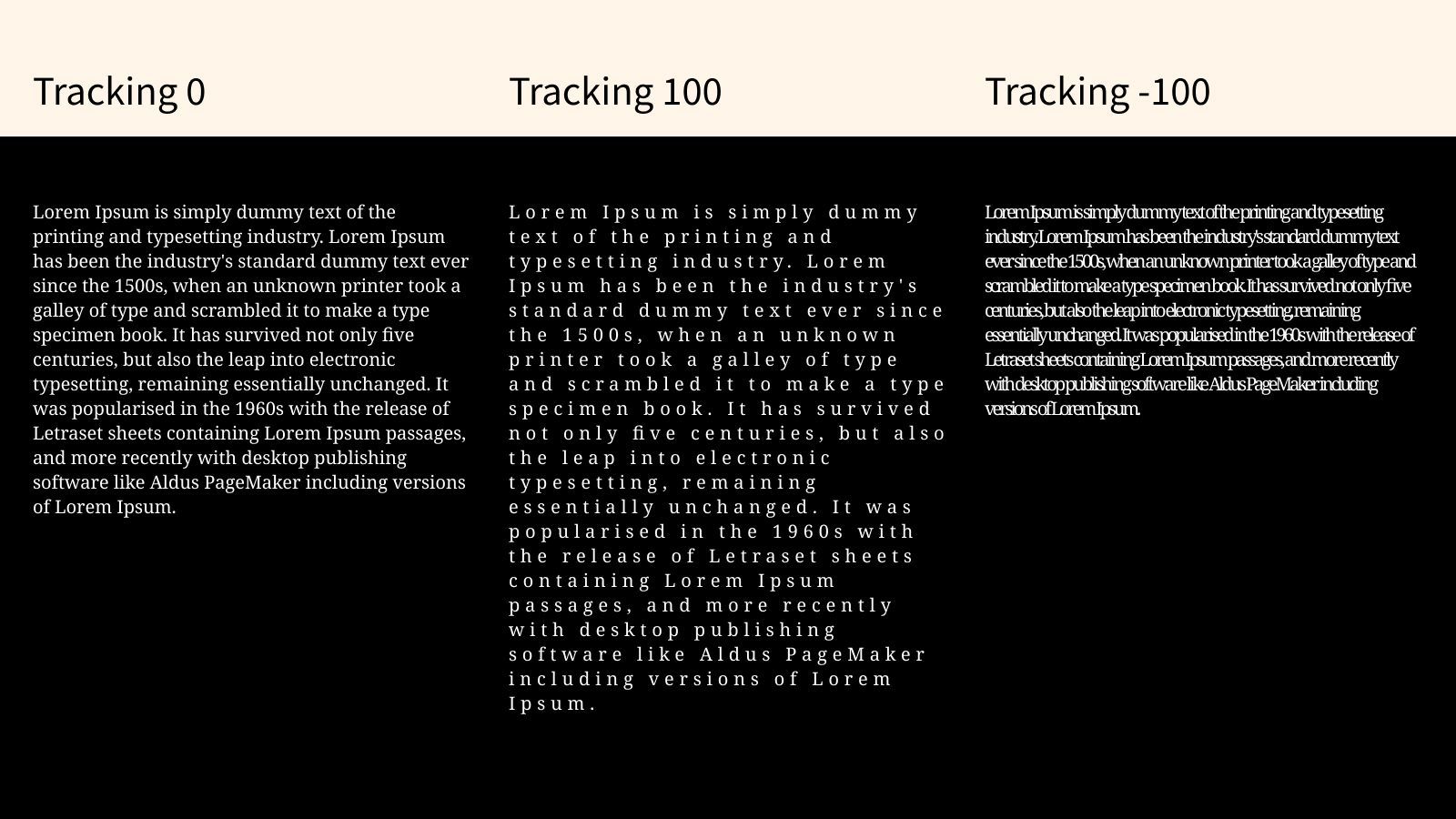
第一個我們來討論十分容易搞混的兩個元素,字距 ( Tracking )、調距 ( Kerning ),其實嚴格上來說兩個中文翻譯都是字距,但我為了方便區分會刻意分成這兩個講法。先來談談 Tracking,它指的是整體文章之中每一個字之間的距離, 適當的文字距離才能幫助讀者更順利地接收到我們想傳遞的訊息,過寬的話可能導致看起來呆版,太密集的話可能導致讀者感覺煩躁、沒耐心讀完。在以下的範例也可以發現 Tracking -100 是完全不能夠閱讀,同時 Tracking 100 如果放在較長的文章中也會比較難閱讀,但是如果使用 Tracking 100 在海報標題上,就可以帶給閱讀者非常大的空間感,而 Tracking -100可以呈現一種很緊張,即時的感覺。

而相較於 Tracking ,Kerning 基本上不會出現在中文,Kerning 指的是「單字」中每個字母間的距離,通常這種程度的調整較常出現在英文的標題或者廣告、宣傳標語上。有些字母太靠近的時候我們就會使用Kerning來進行非常細微的調整,這邊我們也提供一個可以練習 Kerning 的小遊戲 kerntype 給大家練習。

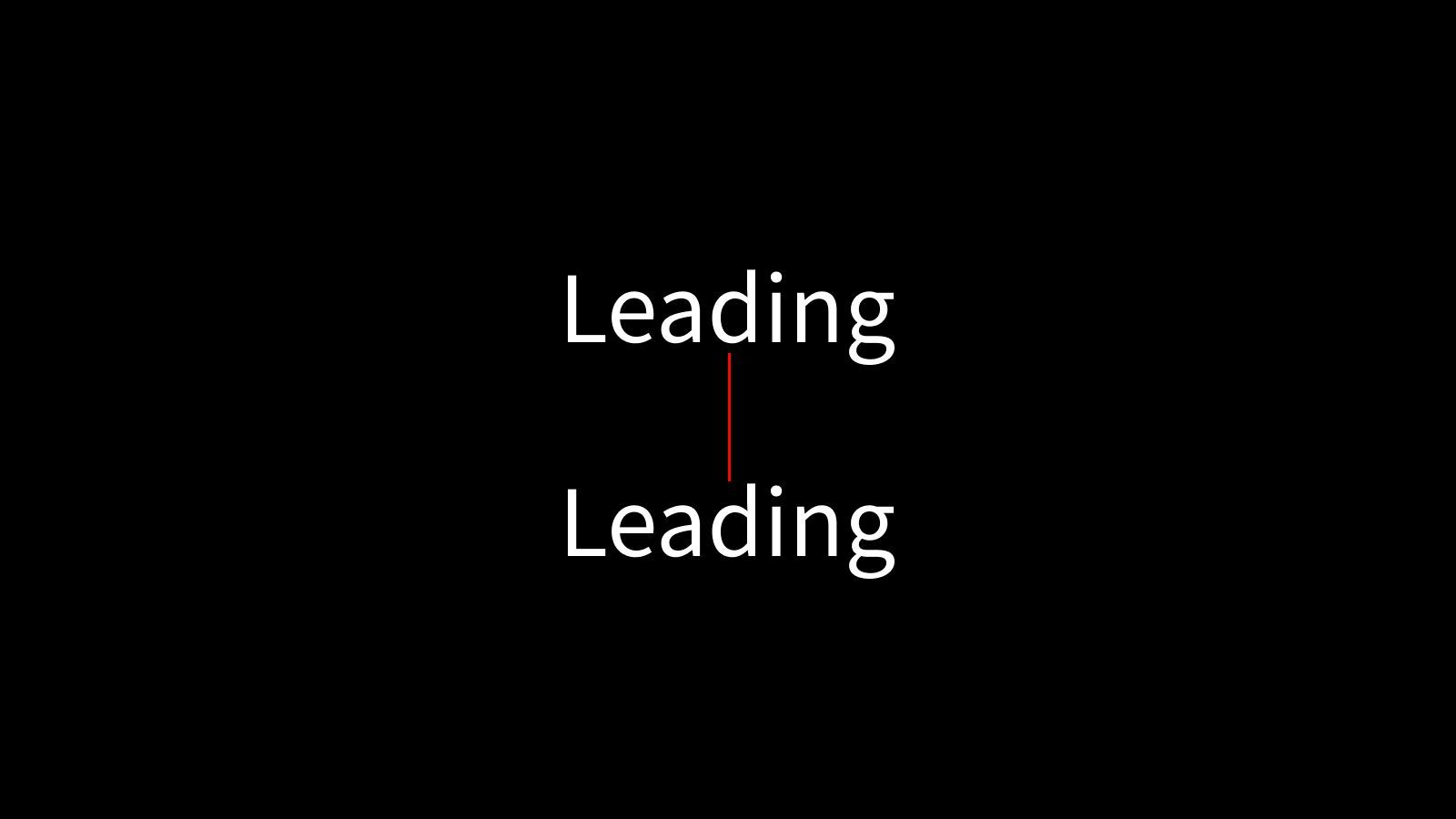
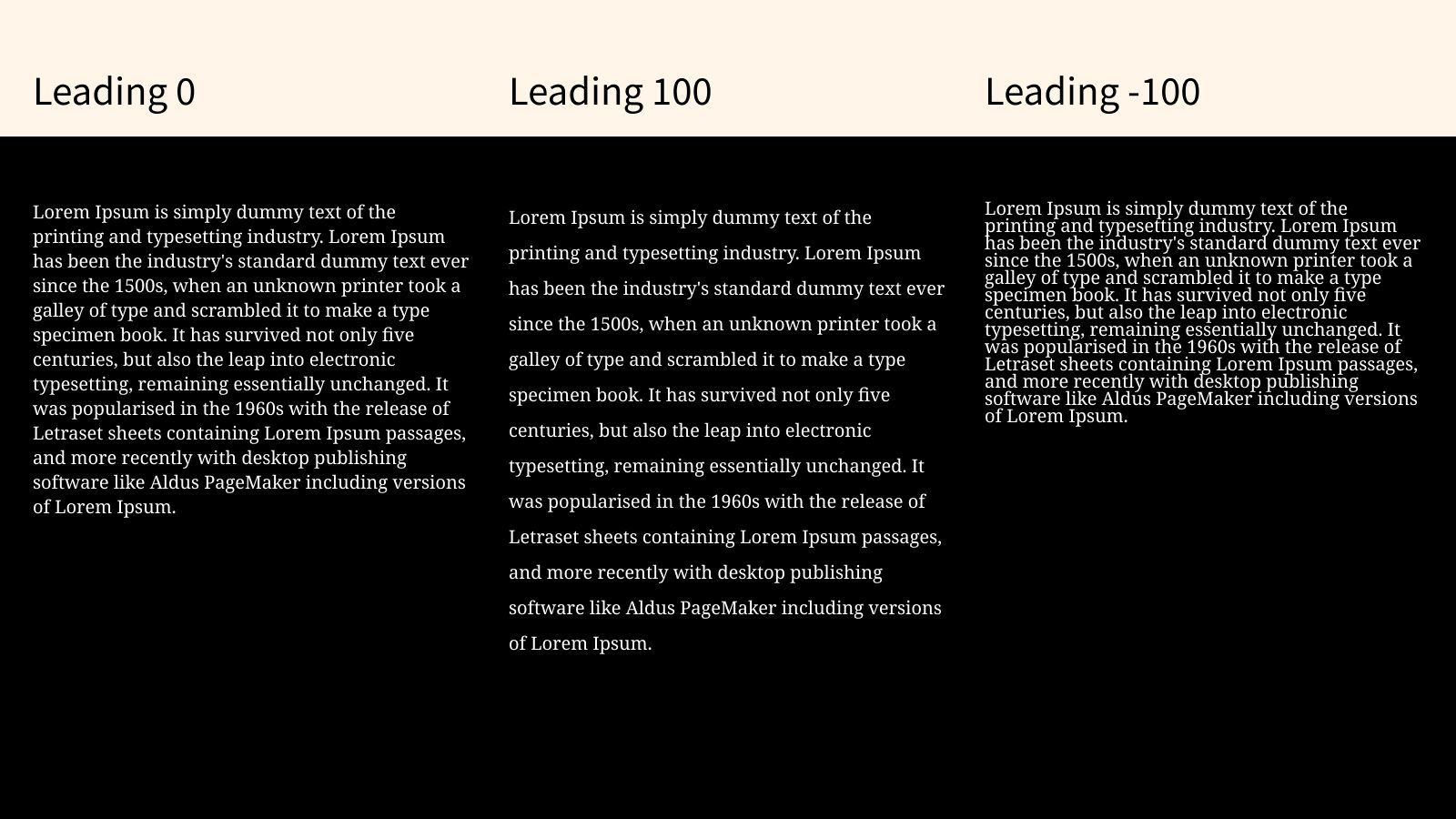
行高 Leading
Leading 在中文有時也稱為行距,簡單來說就是行與行之間的距離, Leading 的數值越大行的間隔就越大,反之就越緊密。如果上面提到的 Tracking 是讓讀者閱讀得更順暢,那 Leading 就是讓讀者閱讀文章時能適時地喘口氣,在閱讀時如果行與行之間距離過近,導致一次要看兩到三行的內容,容易讓讀者無法好好吸收、感到疲勞。

在下面的範例,我們可以發現 Leading 太大,或是太小都會導致讀者非常難閱讀,所以這非常考驗對於設計師對於字型的了解與如何達到平衡。

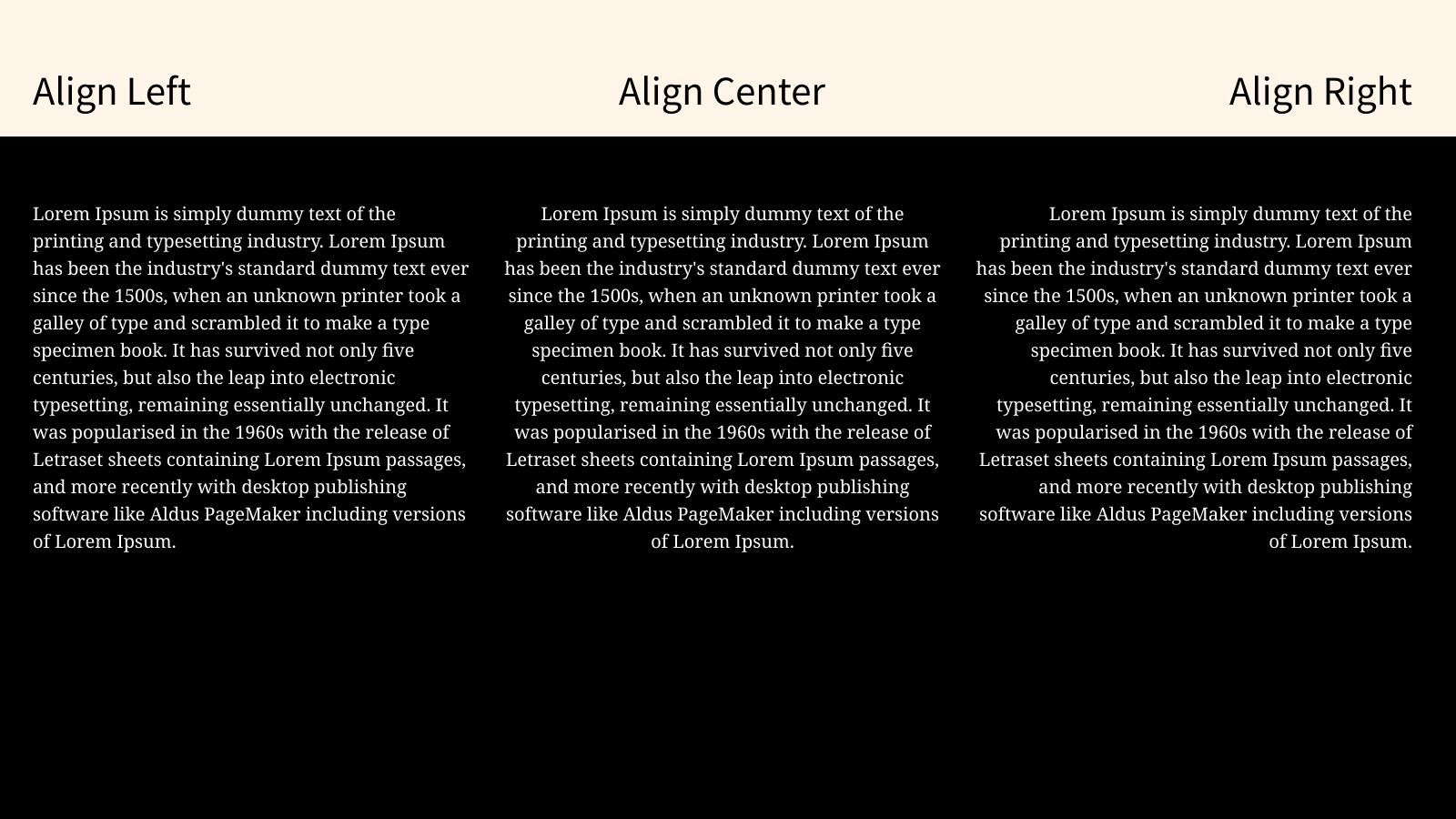
對齊 Alignment
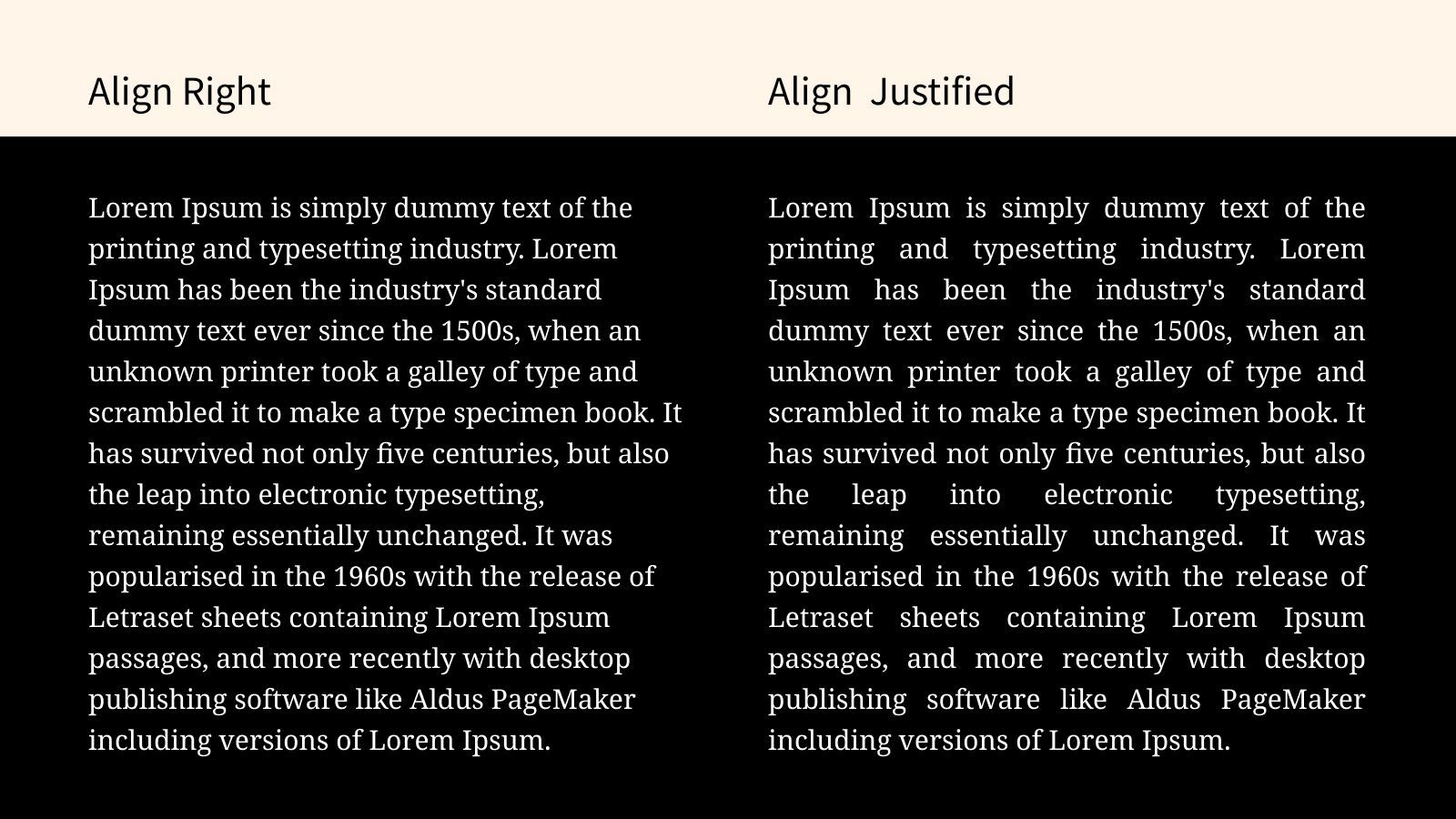
在我們普遍看到的文章中總共有四種段落對齊方式,分別是靠左 ( Align Left )、靠右 ( Align Right )、置中 ( Align Center )、左右對齊 ( Align Justified ),現代一般的文章、文案都是採用靠左對齊的方式,因為這樣最符合讀者的閱讀習慣,至於靠右對齊雖然很少出現在文章,但如果是要搭配圖案呈現的作品就很適合,圖片左邊文字右邊的配置能讓讀者自然地先觀察圖片,再去看文字描述。置中對齊則是最能夠吸引注意力的方式,所以特別適合用於標題或是想強調的部分,比方說當我們在敘述中想引用某位偉人曾說過的話,我們就會將它以置中的方式呈現在下一行。

最後一種就是 Align Justified 左右對齊,會加長文字之間的空間讓一行文字填滿紙張不留下左右空白,這也是在較傳統的報章雜誌上常見的對齊方式。

起伏邊 Rag
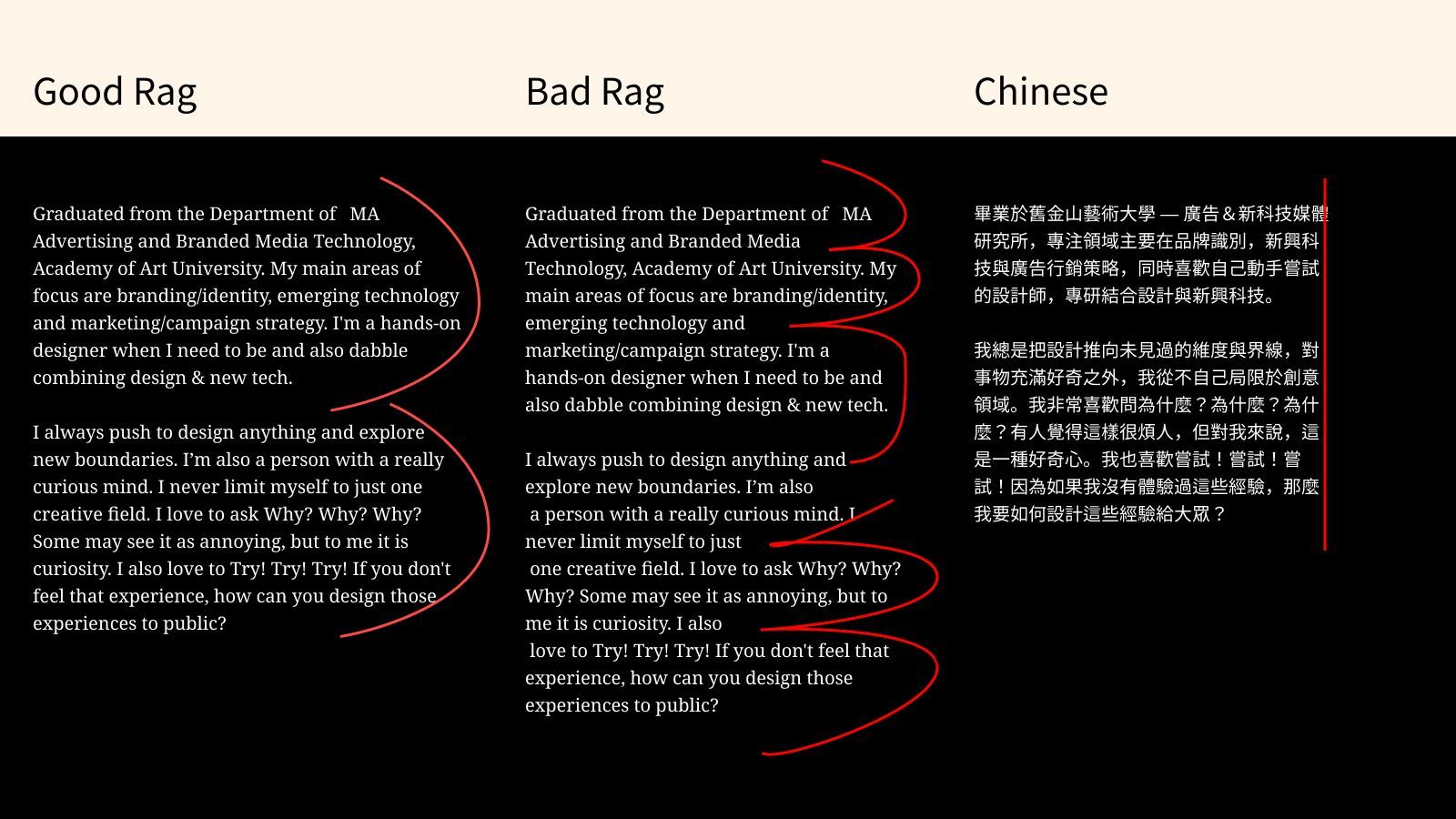
Rag 也是在英文排版中較容易出現的問題,由於英文單字並非一個完整的正方形單位,當單字組成非常攏長時就會導致軟體自動幫我們跳行的問題,那這時就會在上一行出現一小塊留白,這個留白的部分就是 Rag ,如果看看下面的例子,我們可以發現為什麼在中文的書籍與雜誌排版中,比較沒有 Rag 的問題,因為每一個中文字都是一個正方形的單位,不會導致上述的問題。從下方中間那個圖,我們可以發現許多空隙穿插在段落中,這會讓讀者非常難以閱讀,所以這時就必須適時的調整 tracking 或是刪減一些內容去作出調和。此外雖然中文沒有 Rag 的問題,但中文的閱讀比英文更重視語感,如果讓讀者在閱讀時感覺好像詞句被切斷了就會導致思緒也被打斷,進而影響閱讀體驗,比方說下方第一行「畢業於舊金山藝術大學—廣告&新科技媒體研究所。」這一句話,因為切斷的部分都是完整的單詞「新科技媒體/研究所」所以並不影響閱讀,如果切在不適當的地方變成「新科技媒/體研究所」,那就有可能打斷讀者的思緒。

選擇字體時容易遇到的迷思
一次使用多種字體更好被閱讀?
在剛開始還不熟悉字體排版前,常常都會在設計中應用大量不同的字體。文章的標題、段落小標、內文、引用段落、重點部分等等都使用了不同的字體,原本以為凸顯重點但其實使用過多的字體反而會讓讀者搞混。就像我們前面所提到的,每個字體都有不同的個性,一次使用太多的字體反而讓讀者無法輕易暸解內容的重點在哪?如果要讓內容更好閱讀以及有層次,我們可以在選定好一個適合的字體後,用字的大小來區分重要程度,大的通常代表標題,也是最要先注意的資訊,而小的尺寸通常是細節與延伸內容,透過大小區分也是個創造內容層次跟掌握讀者閱讀視線。
好看的字體一定好用嗎?
在挑選要應用字體的過程中,有時可能會看到一些時尚又好看的字體,它們可能外觀很漂亮,也能夠讓受眾很直覺的感受到字體的個性與風格,但這些字體卻不一定適合用在所有的作品上,字體的選擇除了美觀之外,更要注重讀者的閱讀體驗。就像有時候我們可能會設計到一些財經雜誌或是歷史相關的書籍,而會閱讀這些書籍的讀者,大部分都是年齡比較大的讀者,如果我們使用比較小的尺寸以及主打時尚美觀的字體,可能會讓這些讀者讀的很吃力,做設計是為了解決問題,我們在設計時除了要考慮美感,更要思考怎麼樣設計才更適合讀者。
結論-向設計師溝通字體需求的重要性
在設計中,字體選擇是一個重要的元素,直接影響設計的視覺效果和訊息的傳達效果。作為產品經理,了解字體的基本知識,並清晰地傳達品牌形象和具體的需求,可以幫助設計師更好地溝通,達到理想的設計效果。
同時,身為PM深入探討字體的力量,了解它們不僅是視覺表達的工具,還能夠傳遞情感和理念,這將有助於你更好地與設計師溝通並提升設計品質。請記住,字體的選擇和應用是設計過程中的重要一環,應予以足夠的重視和關注。
感謝你花時間看完整篇文章,我們下禮拜見!
如果有任何問題想要討論也可以在下面留言,我也會盡快回覆你。
追蹤以下 Social Media 不怕錯過新內容
Latte & Park - Sam Kuo Newsletter
Join the newsletter to receive the latest updates in your inbox.